
Quick CSS3 Shadow Effects Tutorial For Beginners CSS Effects YouTube
The box-shadow CSS property adds shadow effects around an element's frame. You can set multiple effects separated by commas. A box shadow is described by X and Y offsets relative to the element, blur and spread radius, and color. Try it The box-shadow property enables you to cast a drop shadow from the frame of almost any element.

Designing Beautiful Shadows in CSS Bram.us
Box Shadow CSS Generator | 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 𝗚𝗘𝗡𝗘𝗥𝗔𝗧𝗢𝗥 Gradient Box Shadow Text Shadow Color Font Table Column Border Border Radius Transform Background Box-Shadow CSS Generator Shift right: 0 5 Shift down: 0 5 Spread: 0 5 Blur: 0 5 Opacity: 1 1 Inset Color: 5px 5px 15px 5px #000000 Add new + Use This Preview color: Object: Background: Preview

CSS3 Shadow Generator My Top 3 and How to Create CSS Shadows Udemy Blog
A box-shadow CSS generator that helps you quickly generate box-shadow CSS declarations for your website. It comes with many options and it demonstrates instantly. If you want to have cool fonts, please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app . Pro App LLC
Create awesome shadows for your website. Simple and easy CSS Generator
Generate CSS drop shadow filter with our CSS generator tool. Preview the result and copy the generated code to your website.

CSS boxshadow online generator for free
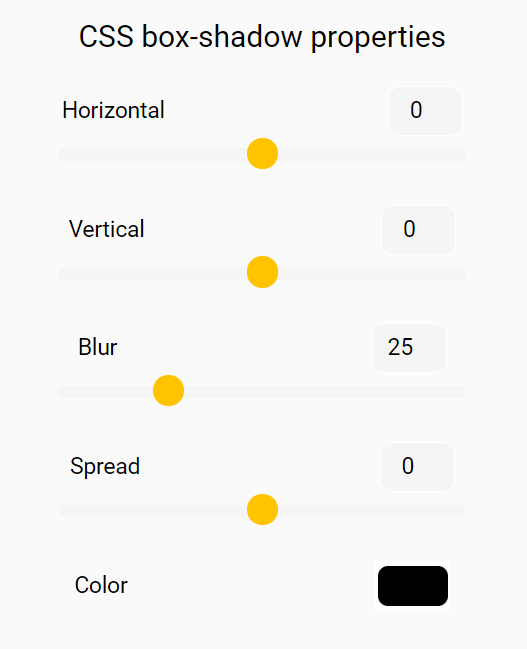
CSS Shadow Generator Text shadow Inset Shadow color Horizontal offset (px) Vertical offset (px) Blur (px) Spread (px) CSS Result Copy code! Easily generate box-shadow or text-shadow CSS code, with your customization. Set the slider and color, copy the CSS code, and put it in your CSS code

25+ Creating Stunning CSS Text Shadows for Your Website
A box-shadow CSS generator tool lets you quickly and easily generate CSS box-shadow declarations for any element on a website. You can change the shadow type, shadow color, adjust the horizontal and vertical shadow lengths, and update blur radius, spread, and opacity values. Copy the CSS code generated by the tool and paste it into your website.

12 Resources To Improve Your CSS Skills And Speed Up CSS Development
Beautiful CSS box-shadow examples. All of these box-shadow were copied using CSS Scan ( click here to try a free demo). With CSS Scan you can easily inspect or copy any website's CSS. 📌 Press Ctrl+D to bookmark this page. #0. #1. #2. #3.

Amazing CSS Shadow Generator Tools Online
Choose the shadow color you want by either selecting a color from a color palette Adjust the shadow blur and shadow spread parameters to control the size and shape of the shadow. Once you are satisfied with your box shadow settings, copy the generated CSS code and paste it into your HTML or CSS file.

Mastering Box Shadows with CSS Box Shadow Generator
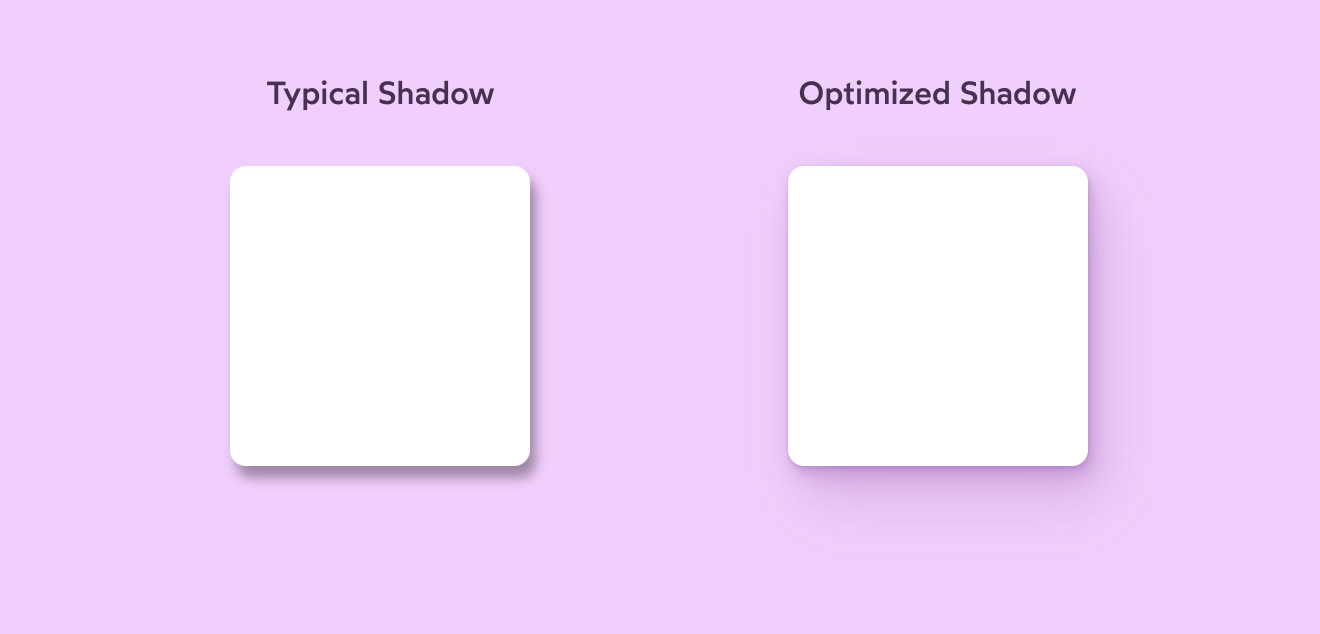
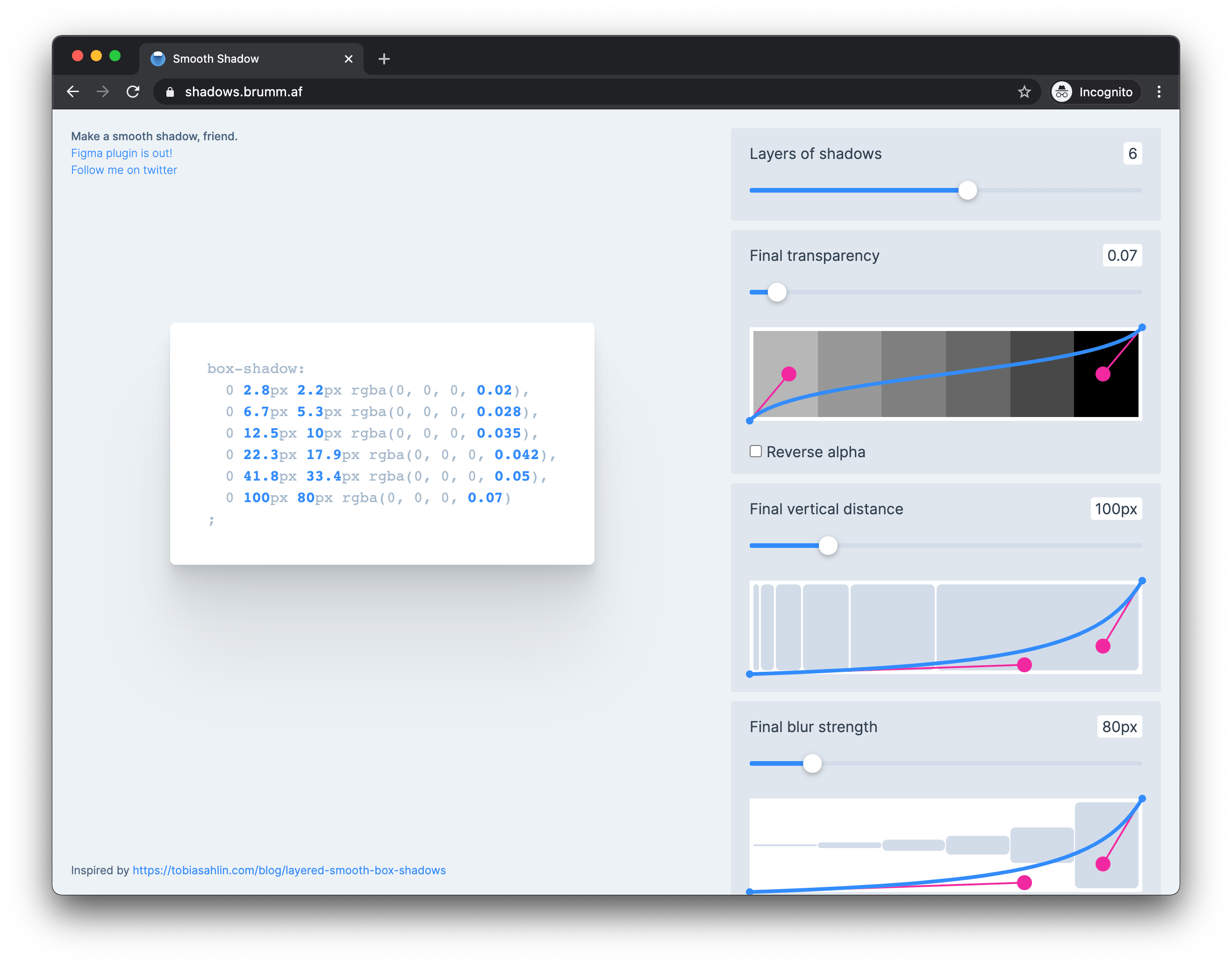
This CSS Shadow generator is probably the most realistic one online. It allows you to create shadows based on principles of physics. The shadow also natural degrades in intensity the further out it goes - creating a sort of gradient effect for a more realistic look.

How TO Make Text Shadow Using HTML&CSS 2018 YouTube
CSS clip-path Generator. Thanks to the clip-path property, we can create complex shapes in CSS by clipping an element to a basic shape, be it a simple circle, a fancy polygon, or even an SVG source. The CSS clip-path maker Clippy is a visual tool that helps you create and customize clip-paths right in your browser.

CSS boxshadow Editor YouTube
Shadow Color color Background Color color Box Color color Opacity Outline Inset -webkit-box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); -moz-box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); box-shadow: 10px 10px 5px 0px rgba (0,0,0,0.75); Copy Text CSSmatic is a non-profit project, made by developers for developers Are you a web developer?

CSS3 Shadow Generator My Top 3 and How to Create CSS Shadows Udemy Blog
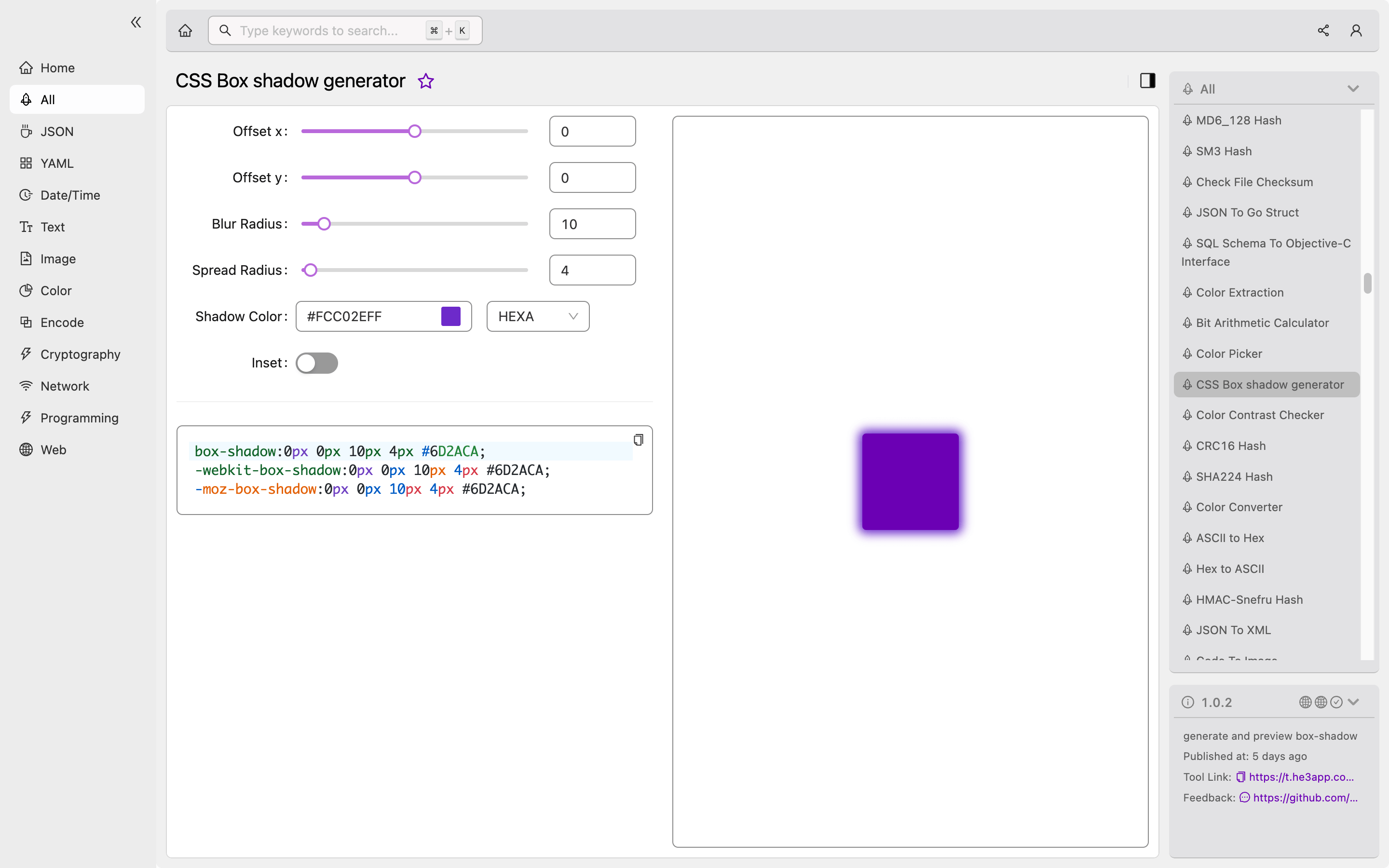
CSS Box Shadow Generator This CSS box shadow generator will help you learn and design shadows for your containers or boxes on your webpages. The CSS code for shadows requires four values, they are: Horizontal Length, Vertical Length, Blur Radius and Shadow Color. Update This generator has been updated to allow for multiple shadows to be added.

How To Use CSS Boxshadow To Add Depth And Interest To Your Web Page Elements
About Box Shadows. The box-shadow CSS property adds a shadow around an element's entire box. Multiple shadows can be set by separating each effect by commas. A box shadow is described by X and Y offsets, blur, spread radius and color. If a border-radius is specified on the element, the box shadow takes on the rounded corners.

CSS Text Shadow Effects [ Top 20 Text Shadow Example]
Customize Shadows Add a shadow . Shadow 1. Active Inset Remove

CSS boxshadow Generator Frontend Tools Highperformance and intuitive HTML / CSS generator
Neumorphism/Soft UI CSS shadow generator Shape: Read more about Neumorphism CSS code generator that will help with colors, gradients and shadows to adapt this new design trend or discover its posibilities.

CSS Box Shadow Generator In jQuery Free jQuery Plugins
Box Shadows - Generate CSS Box Shadows. Test css box-shadows on a range of interfaces. Or generate, share and export your own custom shadows. easings.co . 1 — 4. Navigation Bar. Site by Works. Box — Shadows. A CSS box-shadow library and generator to create, test and share box shadows.